GitSwarm-EE 2017.1-1 Documentation
Integrate your server with GitLab.com
Import projects from GitLab.com and login to your GitSwarm instance with your GitLab.com account.
To enable the GitLab.com OmniAuth provider you must register your application with GitLab.com. GitLab.com will generate an application ID and secret key for you to use.
Sign in to GitLab.com
Navigate to your profile settings.
Select "Applications" in the left menu.
Select "New application".
- Provide the required details.
- Name: This can be anything. Consider something like
<Organization>'s GitSwarmor<Your Name>'s GitSwarmor something else descriptive. - Redirect URI:
http://your-gitswarm.example.com/import/gitlab/callback http://your-gitswarm.example.com/users/auth/gitlab/callbackThe first link is required for the importer and second for the authorization.
- Name: This can be anything. Consider something like
Select "Submit".
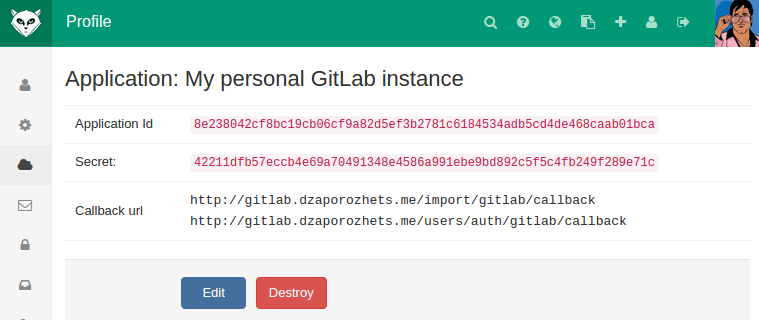
You should now see a Client ID and Client Secret near the top right of the page (see screenshot). Keep this page open as you continue configuration.

On your GitSwarm server, open the configuration file.
For package installation:
sudo editor /etc/gitswarm/gitswarm.rbFor source installations:
cd /home/git/gitlab sudo -u git -H editor config/gitlab.ymlSee Initial OmniAuth Configuration for initial settings.
Add the provider configuration:
For package installation:
gitlab_rails['omniauth_providers'] = [ { "name" => "gitlab", "app_id" => "YOUR_APP_ID", "app_secret" => "YOUR_APP_SECRET", "args" => { "scope" => "api" } } ]For source installations:
- { name: 'gitlab', app_id: 'YOUR_APP_ID', app_secret: 'YOUR_APP_SECRET', args: { scope: 'api' } }Change 'YOUR_APP_ID' to the Application ID from the GitLab.com application page.
Change 'YOUR_APP_SECRET' to the secret from the GitLab.com application page.
Save the configuration file.
Restart GitSwarm for the changes to take effect.
On the sign in page there should now be a GitLab.com icon below the regular sign in form. Click the icon to begin the authentication process. GitLab.com will ask the user to sign in and authorize the GitSwarm application. If everything goes well the user will be returned to your GitSwarm instance and will be signed in.