GitSwarm-EE 2017.1-1 Documentation
Facebook OAuth2 OmniAuth Provider
To enable the Facebook OmniAuth provider you must register your application with Facebook. Facebook will generate an app ID and secret key for you to use.
Sign in to the Facebook Developer Platform.
Choose "My Apps" > "Add a New App"
Select the type "Website"
Enter a name for your app. This can be anything. Consider something like "<Organization>'s GitSwarm" or "<Your Name>'s GitSwarm" or something else descriptive.
Choose "Create New Facebook App ID"
Select a Category, for example "Productivity"
Choose "Create App ID"
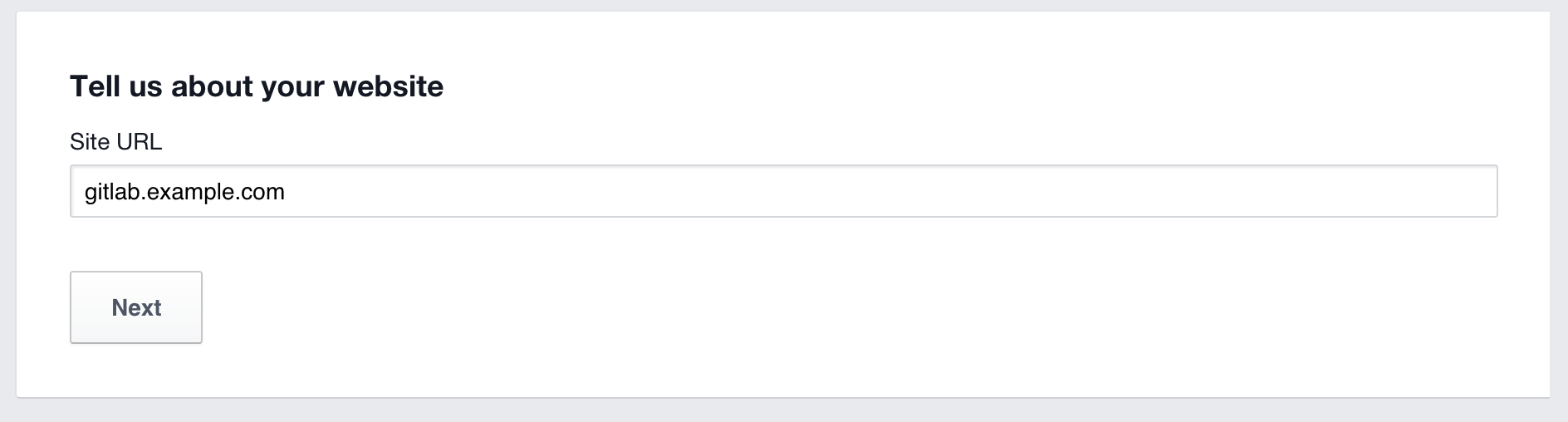
Enter the address of your GitLab installation at the bottom of the package

Choose "Next"
Choose "Skip Quick Start" in the upper right corner
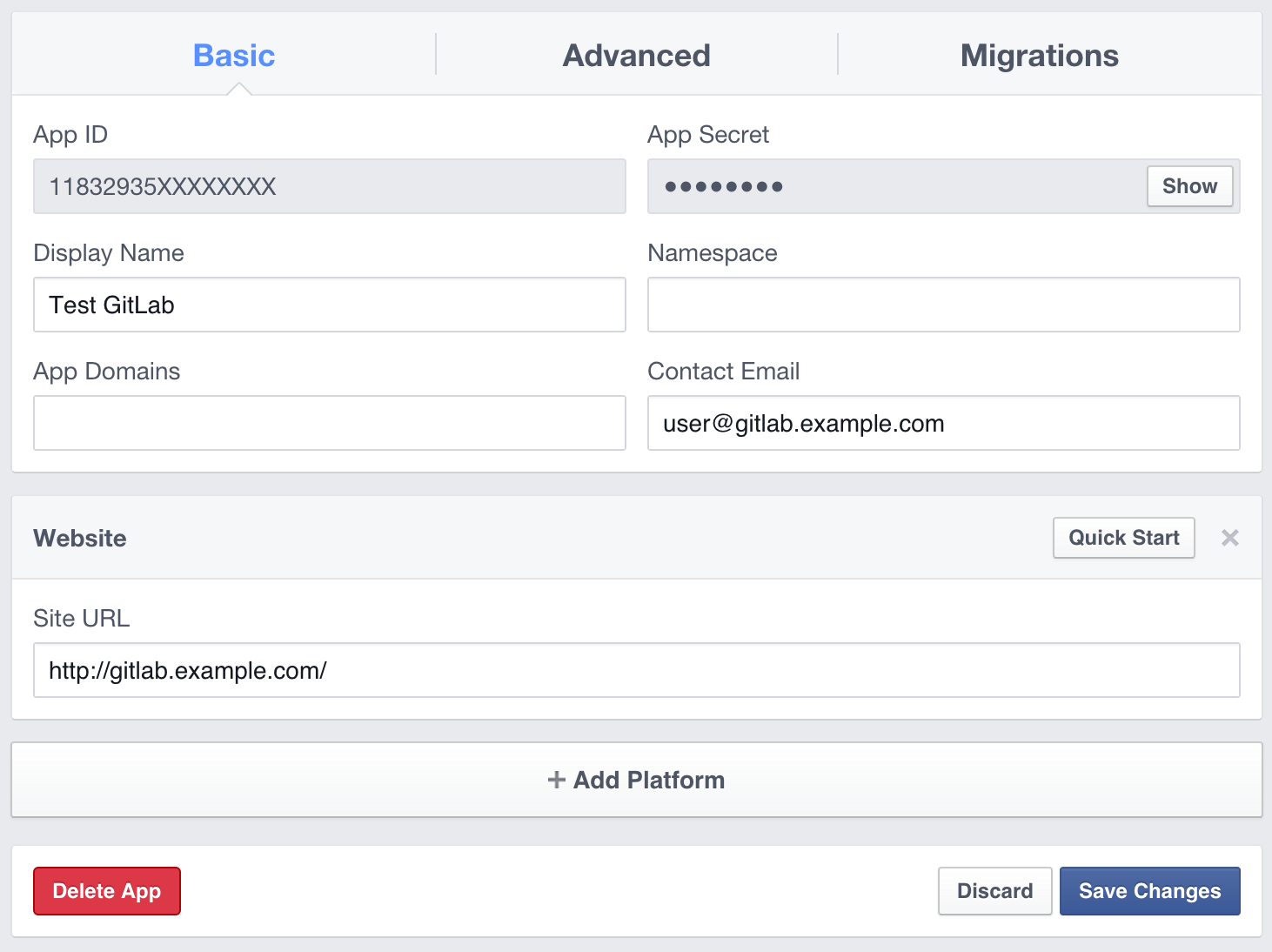
Choose "Settings" in the menu on the left
Fill in a contact email for your app

Choose "Save Changes"
Choose "Status & Review" in the menu on the left
Change the switch on the right from No to Yes
Choose "Confirm" when prompted to make the app public
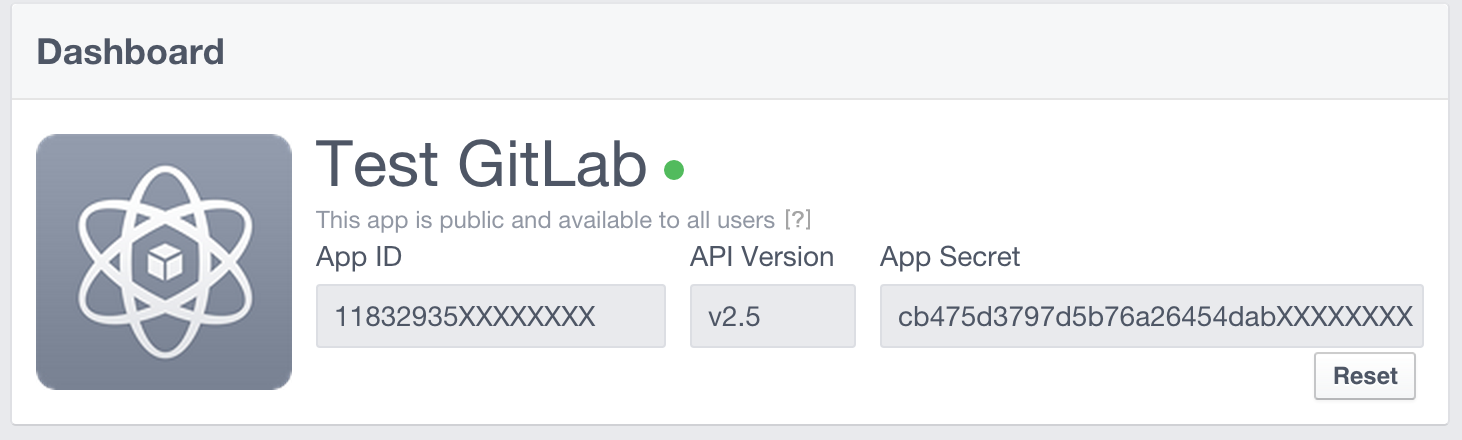
Choose "Dashboard" in the menu on the left
Choose "Show" next to the hidden "App Secret"
You should now see an app key and app secret (see screenshot). Keep this page open as you continue configuration.

On your GitSwarm server, open the configuration file.
For package installation:
sudo editor /etc/gitswarm/gitswarm.rbFor source installations:
cd /home/git/gitlab sudo -u git -H editor config/gitlab.ymlSee Initial OmniAuth Configuration for initial settings.
Add the provider configuration:
For package installation:
gitlab_rails['omniauth_providers'] = [ { "name" => "facebook", "app_id" => "YOUR_APP_ID", "app_secret" => "YOUR_APP_SECRET" } ]For source installations:
- { name: 'facebook', app_id: 'YOUR_APP_ID', app_secret: 'YOUR_APP_SECRET' }Change 'YOUR_APP_ID' to the API key from Facebook page in step 10.
Change 'YOUR_APP_SECRET' to the API secret from the Facebook page in step 10.
Save the configuration file.
Restart GitSwarm for the changes to take effect.
On the sign in page there should now be a Facebook icon below the regular sign in form. Click the icon to begin the authentication process. Facebook will ask the user to sign in and authorize the GitSwarm application. If everything goes well the user will be returned to GitSwarm and will be signed in.